아주 오래전....
개발자와 퍼블리셔 역할이 구분이 안되어 있던 시절이 있었다.
그때 잠시 맛보았던 HTML 태그들이
티스토리 블로그를 쓰게 되면서 다시 필요해졌다.
누군가(?)에게도 도움이 되었으면 좋겠다 하는 마음에
자주 사용하는 핵심 태그 들을 정리해서 요약해 보았다.
Web 기획 한다는 것..웹 퍼블리셔 첫걸음
티스토리든 블로그든 Web 화면을 만들기 위해 가장 먼저 고려 해야 할것은
나의 컨텐츠들을 어떻게 배치 할 것인가 하는 것이다.
메뉴을 상단해다 배치 할것인가?
아니면 좌측 사이드로 배치 할것인가?
메인화면에 따라 서브 화면들 구성 표준은 어떻게 가지고 갈것인가?
이때 페이지는 신규로 생성되게 할것인가 아니면 호출한 화면탭으로 유지할것인가 ?..... 등등
티스토리의 스킨이 바로 그런 웹 기획이 생소한 블로거들을 위하여
대표적인 화면 표준을 주고 그 중에서 선택하게 서비스 하는것이
우리에게 웹기획 서비스를 제공하는 좋은 예제일 것이다.
HTML 핵심 태그로 블로그를 고급지게...
- HTML 문서 구조 head와 body
- 문단관련 태그 body, br, p div ..
- 목록관련 태그 list, ul, ol, li ..
- 글자관련 태그 h1, h2, h3.. font, sup, sub, strike, cite, code, small, s ..
- 멀티미디어 삽입관련 태그 a, embed, object, img, map, area, applet ..
- 표관련 태그 table, tr, td, th..
- 프레임관련 태그 iframe
- 문서양식 태그 form, input, select textarea ..
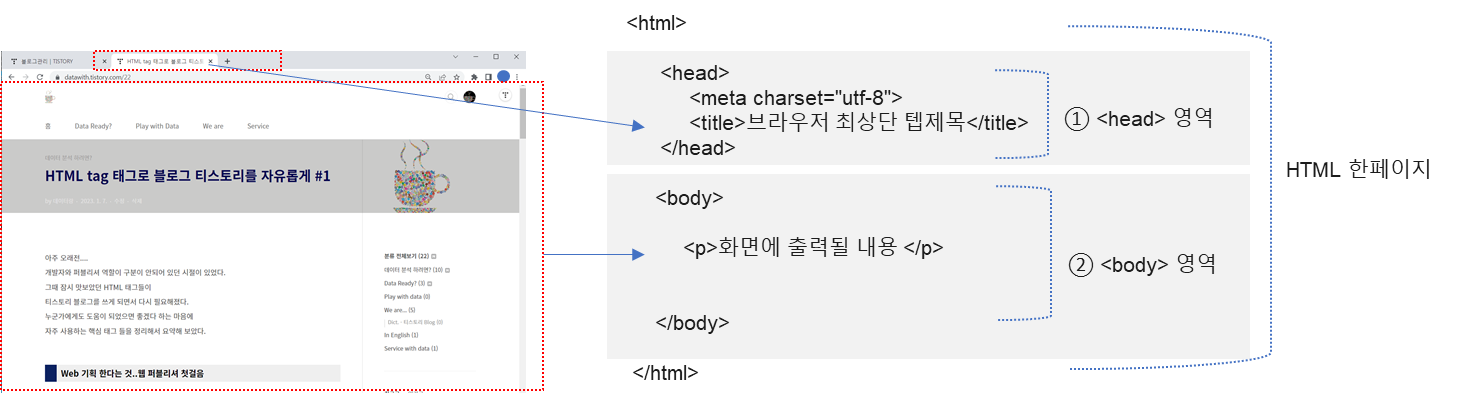
HTML 문서 구조는 크게 Head 와 body 로 구성 된다
HTML 문서는 Head 와 body 로 구성된다.
- head 영역 : 웹 브라우저가 웹 문서 해석하기 위해 필요한 정보들 알려주는 영역
- body 영역 : 실제로 웹 브라우저 화면에 나타나는 내용을 작성하는 영역

HTML5 기반 Head 구성의 예
웹 페이지를 열 때 브라우저에 표시되는 내용은 <body> </body>요소 사이에 작성하지만
head의 내용는 페이지에 표시되지 않는다.
( HTML 4.01에서는 HTML 문서가 <head> 요소를 반드시 포함해야 했지만, HTML5에서는 생략할 수 있도록 변경되었다. 하지만 경험상 포함해주는 것이 가독성이나 이해도를 높일 수 있다.)
head는 해당 페이지에 대한 metadata를 포함하는 것으로
구글 검색엔진 최적화(SEO) 기본 가이드에서는 Head 태그내에는 다음의 요소들만
포함하도록 가이드 하고 있다.
title 태그 : HTML문서 전체의 타이틀 표현하기 위한 메타데이터로 북마크시 북마크 이름으로 사용됨
meta 태그 : 웹페이지애 대한 데이터등을 설명할때 사용
<사용 예제>
<meta name="description" content="페이지 콘텐츠 관련 키워드를 포함시키는 것은 검색엔진에서 이 페이지가 더 많이 표시 될 가능성이 생기게 할 수 있다.">
link 태그 : 문서의 스타일 시트임을 나타냄과 동시에 스타일 시트 파일의 경로
<사용 예제>
<link rel="stylesheet" href="css파일명.css">scrip 태그 : 자바스크립트로 head 내에서도 사용하지만 body 본문 마지막에 주로 사용하기도 한다
style 태그 :요소는 해당 요소가 포함된 HTML 문서의 콘텐츠에 적용되는 CSS를 명시하고 있으며, HTML 문서는 여러 개의 style 요소를 포함할 수 있다.
<사용 예제>
<head>
<style>
body { background-color: white }
h1 { color: green; }
p { text-decoration: underline; }
</style>
</head>
그외 : base, noscript , template 태그가 있다.
HTML5 기반 Body 구성의 예

위의 그림처럼 구역을 정해 html을 작성하면 CSS를 통하여 한번에 속성을 정의할 수있어서 편리한 점이 많지만 아직 대부분의 html 코드를 보면 <div> 테그의 class나 id를 이용하여 CSS 에 적용하는 경우가 대부분 인것 같다.
아마도 이전버전의 html이 많이 존재하기 때문이 아닐까 싶다.
| 종류 | 사용의미 | example 보기 |
| <header> | - 문서 또는 섹션 헤더를 지정합니다. - 소개 내용에 대한 컨테이너로 사용 . - 하나의 문서에 여러 <header> 요소포함 가능 |
tryhtml5_header |
| <nav> | 탐색 링크(navigation links)의 집합을 정의. | tryhtml5_nav |
| <section> | (section)은 일반적으로 콘텐츠 분류 | tryhtml5_section |
| <article> | 섹션이 대분류라면 그 실질적인 내용 | tryhtml5_article |
| <aside> | 주요 사이드 바로 광고나 링크 | tryhtml5_aside |
| <footer> | 일반 적으로 문서의 작성자, 저작권 정보, 이용 약관에 대한 링크, 연락처 정보를 포함. - 하나의 문서에 여러 <footer> 포함 가능 |
tryhtml5_footer |
| <figure> | 태그 같은 그림, 도표, 사진, 코드 샘플 등과 같이 자족적인(self-contained) 내용을 지정합니다. - <figcaption> 요소는 <figure> 요소의 첫 번째 또는 마지막 내용으로 배치하고 캡션을 정의 |
tryhtml5_figure |
| <details> | - 자세한 내용을 숨기는 기능을 한다. | tryhtml5_details |
| <summary> | 요약 정보를 표시할때 사용한다. | tryhtml5_summary |
| <mark> | 형광펜효과 표시를 위해서 사용한다. | tryhtml5_mark |
| <time> | 시간 정보임을 표시한다 | tryhtml5_time |
| <main> | 문서내의 메인 정보를 표시한다. | tryhtml5_main |
| <div> | CSS 스타일을 적용시킬때 사용 |
만약 브라우저에서 특정 태그 지원여부를 테스트하는 툴도 알아두면 좋겠다 : Modernizr 사이트 참고 !
'IT잡학사전 > Python HTML etc' 카테고리의 다른 글
| HTML coding 코딩 표만들기 실습 - table, tr, td, th..(#6) (0) | 2023.01.07 |
|---|---|
| HTML coding 코딩 실습 - 이미지삽입 img, map, area, applet ..(#5) (0) | 2023.01.07 |
| HTML coding 코딩 실습 - 글자크기, 폰트, 특수문자,sup,sub.. (#4) (0) | 2023.01.07 |
| HTML coding 코딩 실습 - body, br, p, div (#2) (0) | 2023.01.07 |





댓글