티스토리 배경 이미지와 배경색 변경 하려면
티스토리 블로그를 처음 개설하고 나면 스킨에서 제공하는 배경 이미지를 변경하고 싶으시죠 ?
블로그 첫인상이 배경 이미지나 색상에 따라 좌우되기 때문이기도 하고
바로 나만의 블로그 느낌을 살리고 싶기때문 아닐까요.....
그럼 배경이미지로 사용 할 이미지를 준비해야 하는데
디자이너가 아니면 직접 한땀 한땀 만들기는 불가능...
그렇다면 무료 이미지를 구해 봐야죠
무료 이미지 제공하는 사이트에서 무료 이미지를 Get !
무료 이미지를 구할 수 있는 곳은 인터넷에서 찾아보면 다야한 곳을 찾을 수있는데요
저는 그중에서 픽사베이을 주로 이용합니다.
어디서든 사용할 수 있는 무료 미디어. 로열티 없는 이미지, 동영상, 음악을 활발하게 공유하는 크리에이티브 커뮤니티로 알려진 Pixabay
이미지 사이즈를 작게 만드세요.
웹에 이미지를 올릴때 해상도도 중요하지만 이미지 사이즈가 큰경우는 이미지 사이즈를 줄여야 합니다.
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
HTML 색상 Color를 변경하려면 이미지 코드도 준비하시고..
https://www.w3schools.com/colors/colors_picker.asp
HTML Color Picker
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
이렇게 준비가 끝나면 마지막 단계로
티스토리 스킨선택
이제 변경하려고 하는 구조의 스킨을 미리보기 로 확인하고 결정.

① 좌측 메뉴에서 “스킨선택 “ 클릭
② 본문에서 원하는 스킨 선택
저는 일단 이걸로 선택했어요

티스토리 스킨편집
이제 다음은 배경이미지를 위의 과정에서 준비한 신규 이미지로 변경 해 보겠습니다.

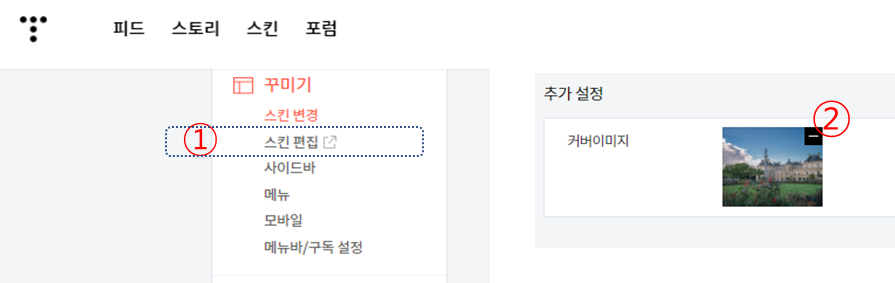
① 좌측 메뉴에서 “스킨편집 “ 클릭
② 본문에서 “추가설정” 구역에서 기존 이미지 제거

③ 이미지업로드 버큰 클릭
④ 미리 준비해둔 이미지 파일 선택
⑤ 확인버튼 클릭

자 이제 변경된 이미지 확인 하고 적용버튼 클릭 합니다
스킨편집에서 배경이미지 사이즈와 색을 변경하는 최적화 작업은 선택이예요
새로운 이미지를 올렸는데 원하는 이미지가 아니라 좀 원가 이상할때는
스킨편집에서 HTML CSS에서 소스를 변경해 주어야 합니다.
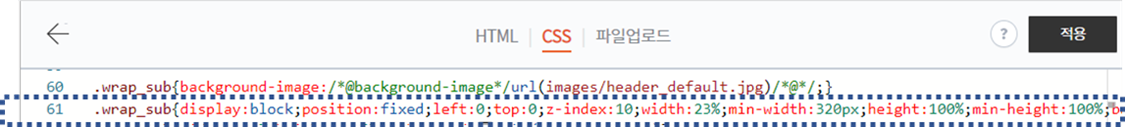
저의 경우는 CSS의 61번째 줄 수정했습니다

<수정전 코드>
.wrap_sub{display:block;position:fixed;left:0;top:0;z-index:10;width:23%;min-width:320px;height:100%;min-height:100%;background-repeat:no-repeat;background-position:50% 0;background-size:cover;transition:width ease-in-out 0.2s}
1) background-size:cover; 를 background-size:contain; 로 변경해주고
2) background-color:#000000; 를 추가 했어요
<수정후 코드>
.wrap_sub{display:block;position:fixed;left:0;top:0;z-index:10;width:23%;min-width:320px;height:100%;min-height:100%;background-repeat:no-repeat;background-position:50% 0; background-size:contain; background-color:#000000; transition:width ease-in-out 0.2s}
</pre
자 이제 배경 이미지와 색상이 변경되었습니다.

'블로그시작하기' 카테고리의 다른 글
| 애드센스 광고 사이즈 측정하는 Page Ruler 사용 - 무료 입니다~ (1) | 2023.01.11 |
|---|---|
| GA4 설치하기 (구글 애널리틱스 4)-유니버설 애널리틱스 업그레이드 (3) | 2023.01.10 |
| VBA 매크로 macro를 파워포인트 추가기능 메뉴로 등록 (4) | 2022.12.30 |
| 고등 생명과학1 - 감수분열시 유전자수와 DNA상대량 이해하기 (1) | 2022.12.28 |






댓글